ENLEVER BOUTIQUE PROPULSEE PAR PRESTASHOP (v 1.7.2.4)
Comment enlever le message “boutique propulsée par Prestashop”

Selon la version de prestashop que vous avez installé, il peut être difficile de retrouver l’endroit ou les endroits où effectuer cette modification. Ce message qui apparît suite à l’installation de prestashop peut être gênant, notamment lorsque vous souhaitez présenter vos produits alors que votre site internet vient d’être installé.
La personnalisation ou désactivation de ces messages s’opère à deux niveau afin de bien customizer votre boutique avec votre slogan ou leit motiv ou encore moto.
1er niveau de désactivation du message propulsée par prestashop
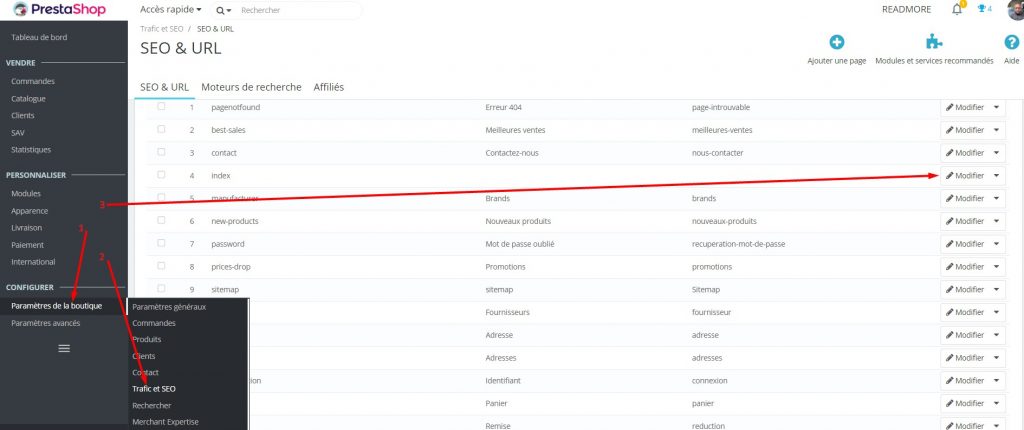
- Allez dans l’administration : dans le groupe de menu Configurer => Paramètres de la boutique => Trafic et SEO

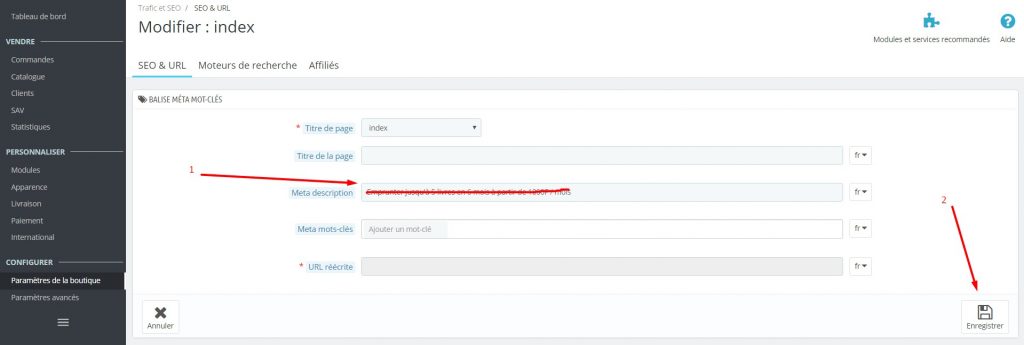
- Puis cliquez sur modifier sur la ligne index et modifier la valeur de Meta description

2ème niveau de désactivation du message propulsée par prestashop
- Dans le template par défaut de votre site internet, suivez le chemin : /themes/classic/templates/_partials/footer.tpl
- Tout en bas dans le fichier du fichier footer.tpl, modifier la div contenant :
<div class=”row”>
<div class=”col-md-12″>
<p class=”text-sm-center”>
{block name=’copyright_link’}
<a class=”_blank” href=”http://www.prestashop.com” target=”_blank”>
{l s=’%copyright% %year% – Ecommerce software by %prestashop%’ sprintf=[‘%prestashop%’ => ‘PrestaShop™’, ‘%year%’ => ‘Y’|date, ‘%copyright%’ => ‘©’] d=’Shop.Theme.Global’}
</a>
{/block}
</p>
</div>
</div>
par exemple en :
<div class=”row”>
<div class=”col-md-12″>
<p class=”text-sm-center”>
{block name=’copyright_link’}
<a class=”_blank” href=”http://www.agilethinking.pro” target=”_blank”>
{l s=’%copyright% %year% – Ecommerce software by %AGILE SARL%’ sprintf=[‘%AGILE SARL%’ => ‘AGILE SARL™’, ‘%year%’ => ‘Y’|date, ‘%copyright%’ => ‘©’] d=’AGILE SARL’}
</a>
{/block}
</p>
</div>
</div>
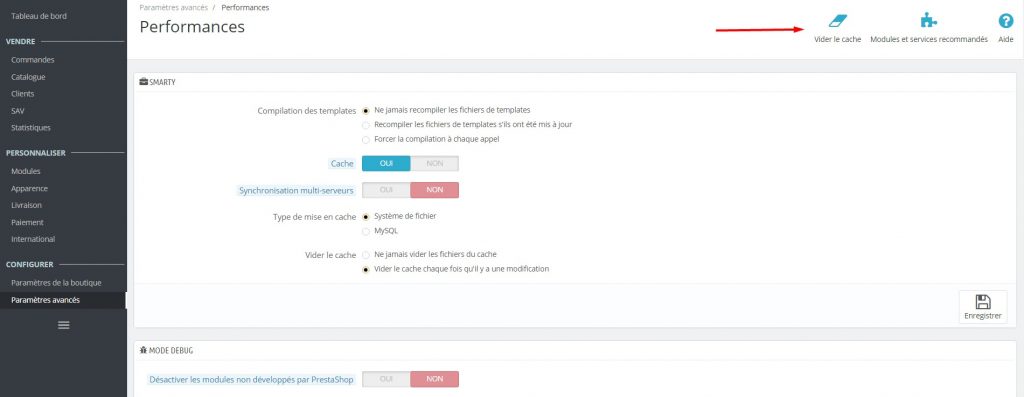
3. Allez dans le groupe de menu Configurer => Paramètres avancés => Performance => Vider le cache.

4. Vous pouvez également vider le cache de votre navigateur avant de tester pour être sûr de recharger totalement le contenu de la nouvelle page générée par Prestashop.
5. Puis n’oublier de renvoyer le fichier modifié en ligne. Ceci aura pour effet de modifer l’intitulé du pied de page et le lien vers lequel il renvoit de manière à mettre votre site web ou l’entreprise qui intègre la solution Prestashop en avant.
Voilà, c’est tout pour ce cours tutoriel. N’hésitez pas à laisser des commentaires ou à partager d’éventuelles autres méthodes que vous avez utilisé, ou encore les difficultés auxquelles vous avez fait face sur votre version de Prestashop, avec la communauté qui en a fort besoin.
KENMEUGNE Romuald - Coach Agile et Formateur Officiellement Accrédité
Derniers articles parKENMEUGNE Romuald - Coach Agile et Formateur Officiellement Accrédité (voir tous)
- Méthode Agile et Management par l’Evidence - 5 juillet 2024
- Implémenter UX et Scrum ensemble et passer sa certification PSU - 26 juillet 2023
- Relation entre Définition of Done et nombre de Product backlog Items à prendre pour le sprint - 20 juillet 2023











Comments (17)
Super article, claire et simple.
Merci 🙂
Merci pour votre commentaire. Bien de choses à vous pour la suite de votre projet Prestashop.
bonjour
on fait comment pour l’étape 2 lorsque son site et ses fichiers sont chez OVH ?
merci
Bonjour emmett,
si vous disposez des paramètres ftp de votre hébergement ovh, vous pouvez vous connectez et parcourir le dossier de votre site à la recherche du dossier /themes/classic/templates/_partials/footer.tpl
Cependant les hébergeurs offre aussi une procédure pour accéder à vos fichiers depuis le manager ovh.
Faites-moi savoir si vous y êtes parvenu.
Bonjour je suis novice dans tout ça. L étape 2 je n ai rien compris de où et quoi faire ?
Bonjour,
Faites moi savoir si vous êtes parvenu à résoudre vos problèmes. Désolé pour le retard, j’étais en congés et je reviens à peine.
Quel est votre hébergeur ? Quel version de prestashop utilisez-vous?
Toutefois, pour l’étape 2, Il faut accéder au panneau de configuration de votre hébergement, et via l’explorateur de fichiers qu’il vous propose, parcourir vos fichiers en ligne jusqu’au fichier footer.tpl.
Ce fichier se trouve généralement (cela dépend des versions) dans le dossier template de votre thème actif. Par défaut, il devrait se trouver ici : [chemin de base de votre site internet]/themes/classic/templates/_partials/footer.tpl
Bonjour,
Je suis novice dans l’informatique, j’ai une boutique en ligne hébergée chez OVH et l’étape deux c’est du chinois.. Je fais comment ?
Bonjour,
Il faut accéder au panneau de configuration de votre hébergement chez OVH, dans votre cas, et via l’explorateur de fichiers qu’il vous propose, parcourir vos fichiers en ligne jusqu’au fichier footer.tpl.
Ce fichier se trouve généralement (cela dépend des versions) dans le dossier template de votre thème actif. Par défaut, il devrait se trouver ici : [chemin de base de votre site internet]/themes/classic/templates/_partials/footer.tpl
Faites moi savoir si vous êtes parvenu à résoudre vos problèmes. Désolé pour le retard, je reviens de congés et j’étais pas mal saturé.
Merci pour cet article, n’hésitez pas à venir faire un tour sur : Analyse SEO Gratuite afin de faire l’analyse SEO GRATUITE de votre site en moins de 5min et sans inscription 😉
D’accord. Merci.
Bonjour,
Pour le modifier dans les mail sa se trouve ou 🙂
Merci beaucoup 😉
Bonjour Sanchez, tout d’abord je m’excuse pour le délai de réponse, j’ai dû faire un voyage professionnel et voilà, je suis du côté de la France actuellement :).
Concernant ta difficulté, as-tu déjà pu la résoudre ?
Bonjour,
J’ai toujours un résultat de recherche google avec cette inscription “Boutique propulsée par PrestaShop”. Même si j’ai fait et refait la manip numéro 1, rien ne semble changer. J’ai toujours ce résultat. J’ai modifié le titre de la page (cette manip fonctionne) mais le changement de la méta description ne fonctionne pas. Auriez-vous une idée d’où peut provenir le problème ? Ça me serait réellement utile.
Cordialement.
Bonjour, les deux étapes décrites dans cet article avaient marché dans mon cas. Et il me semble que cela a pu aider d’autres personnes.
Au jour d’aujourd’hui avez-vous toujours le message Boutique propulsée par Prestashop ? Si oui, avez vous bien suivi toutes les étapes ?
Bonjour,
Il est nécessaire aussi de supprimer les lignes ci-dessous :
{if $tos_cms != false}
{$tos_cms nofilter}
{/if}
{l s=’%copyright% %year% – Ecommerce software by %prestashop%’ sprintf=[‘%prestashop%’ => ‘PrestaShop™’, ‘%year%’ => ‘Y’|date, ‘%copyright%’ => ‘©’] d=’Shop.Theme.Global’}
dans /themes/classic/templates/checkout/_partials/footer.tpl
Merci pour l’information.
étant hosté directement par Prestashop, je n’ai pas accès aux fichiers.
J’espère que la 1ere solution graphique sera disponible et fonctionnelle.
Je n’ai vraiment pas le sentiment que la solution e-commerce hostée de Prestashop soit une excellente solution, ça coute 35€ par mois et j’ai du mal à y voir réellement l’interret, mis à part les mises à jours “quasi” automatiques.
Merci Laurent d’avoir pris la peine de nous partager votre avis. Et Merci d’avoir également partagé votre expérience d’hébergement chez Prestashop. Cela pourrait aider les internautes.