Prestashop : Modifier ou personnaliser les champs d’adresses client lors du processus achat.
Bonjour,
Lors de la mise sur pied d’un site e-commerce. Il est souvent nécessaire de personnaliser le formulaire d’adresse du client durant le processus d’achat. Cette tâche peut être complexe au premier abord. Mais elle est très utile pour customiser votre site et permettre aux utilisateurs de se retrouver facilement. Dans mon cas, je m’en sers pour
- Raccourcir le temps pour passer la commande
- Réduire le nombre de champs à remplir
- Mettre l’internaute à l’aise (durant le processus d’achat)
- Rendre un champ optionnel
- Ré-ordonner les champs pour les rendre plus digestes pour les internautes
- Supprimer les champs inutiles.
Comment modifier ou personnaliser les champs d’adresses client lors du processus achat?
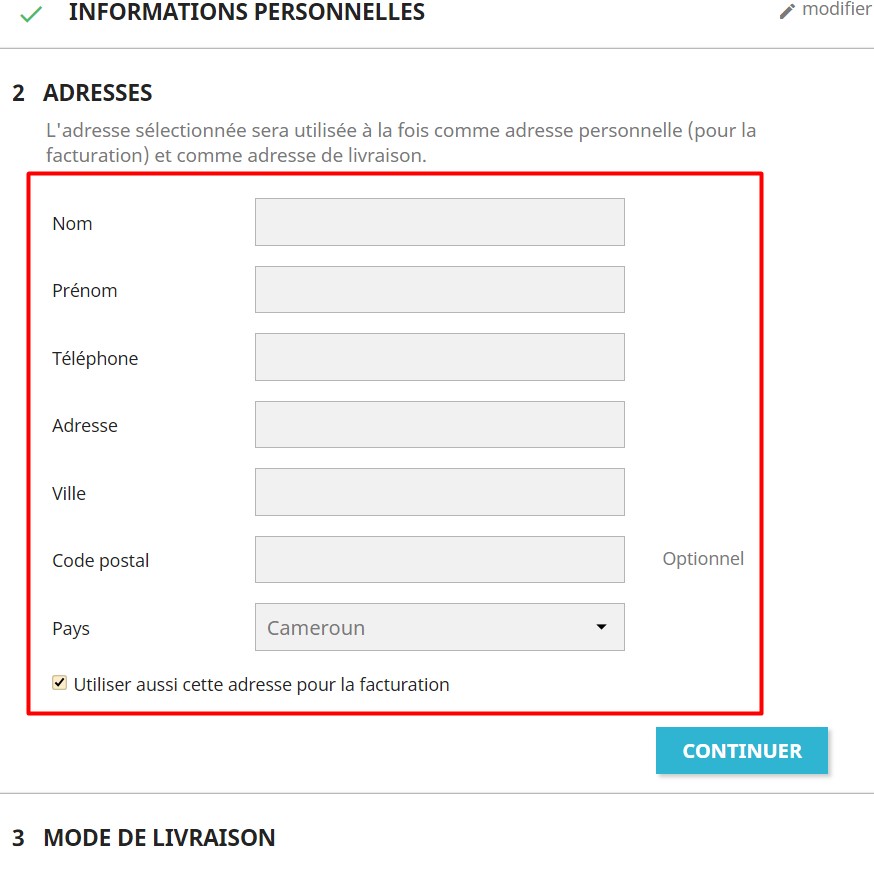
Ce petit article vous permettra de modifier le bloc contact d’une manière semblable à celle-ci par exemple :

Cette opération peut être réalisée approximativement à travers plusieurs paramétrage :
- dans le code, dans le fichier : address-form.tpl dans un sous dossier dans le dossier du thème (Cependant la surcharge reste quand-même recommandé pour bien gérer les évolutions du core de prestashop)
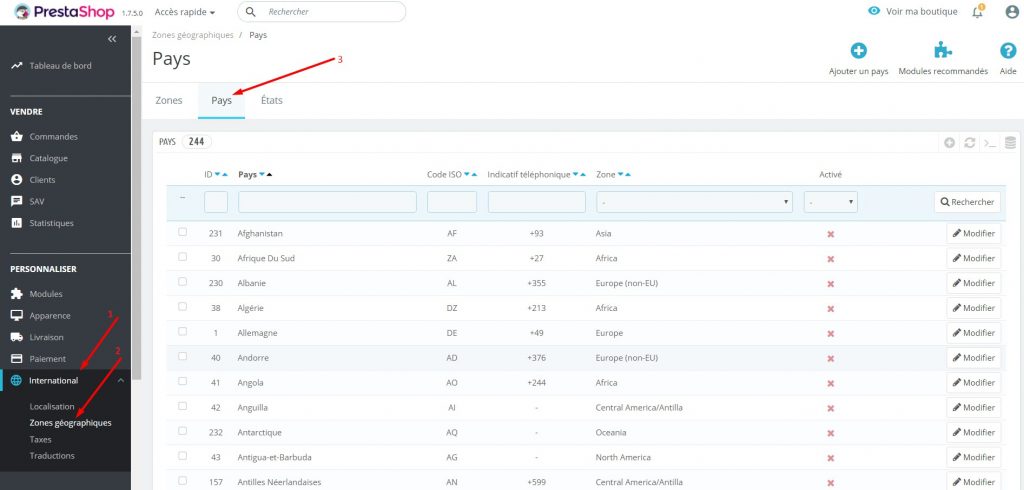
- dans le menu : International -> zone géographique -> pays
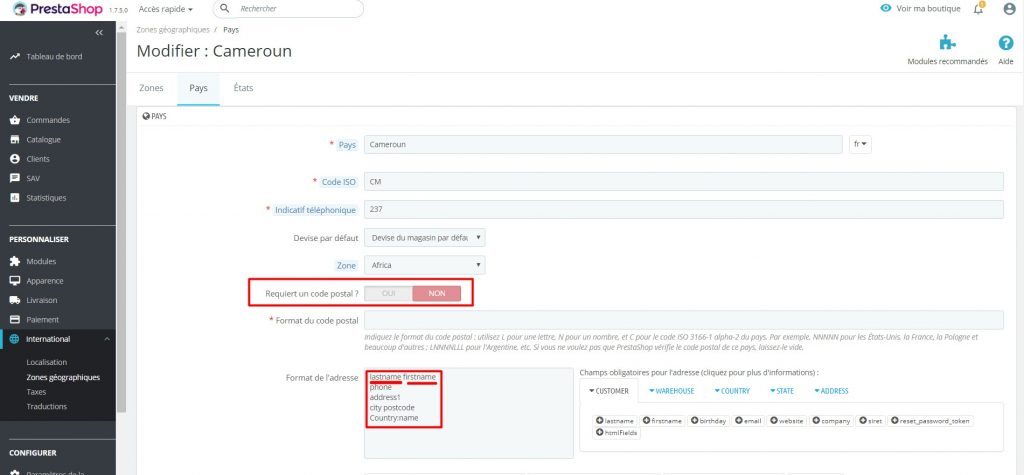
Je vous recommande le deuxième moyenne plus efficace et plus simple. Pour réaliser le résultat de l’exemple ci-dessus. voici un exemple de configuration.

puis

Comment désactiver le code postal sous Prestashop?
Dans le menua, allez sous International -> zone géographique -> pays, puis sélectionner le pays des clients pour lesquels vous souhaitez rendre optionnel la saisie du code postal (par exemple pour les pays d’Afrique : pays africains). Ensuite mettez à non la valeur pour le champ Requiert un code postal ? Comme sur l’image ci-dessus.
Vous êtes maintenant capable de rendre optionnel le code postal sous Prestashop et de customiser ou personnaliser les champs adresses de vos clients.
Voilà. Merci pour tout commentaire utile.
KENMEUGNE Romuald - Coach Agile et Formateur Officiellement Accrédité
Derniers articles parKENMEUGNE Romuald - Coach Agile et Formateur Officiellement Accrédité (voir tous)
- Méthode Agile et Management par l’Evidence - 5 juillet 2024
- Implémenter UX et Scrum ensemble et passer sa certification PSU - 26 juillet 2023
- Relation entre Définition of Done et nombre de Product backlog Items à prendre pour le sprint - 20 juillet 2023










Comments (3)
3- Et enfin le dernier soucis c’est que je desire cacher les prix des articles aux visiteurs non inscrits pour cela j’aimerais savoir comment coder un lien en html qui me permettra de rediriger le visiteur sur la page produit une fois connecte
bonjour, ca fait plus de deux mois que j’essay d’ajouter une liste deroulante a ce formulaire mais en vain.
Bonjour et désolé pour le temps de réponse.
Avez-vous réussi à ajouter la liste déroulante ?